编辑器按钮
2020-11-01 / 7125阅
WordPress经典编辑器使用tinymce内核。可以根据TINYMCE官网的文档对编辑器进行扩展。增加自己想要的功能。
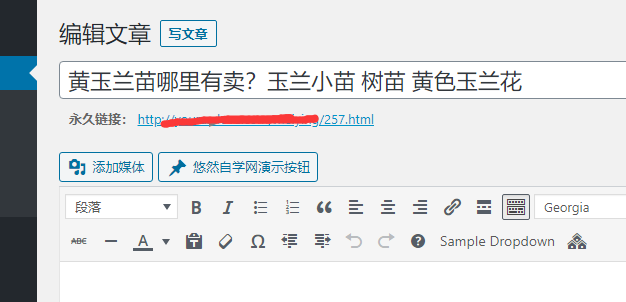
先说给编辑器的媒体按钮后面追加一个按钮
function add_media_button()
{
printf('<a href="%s" class="button my-button my-custom-button" id="my-custom-button">' . '<span class="wp-media-buttons-icon dashicons dashicons-admin-post"></span> %s' . '</a>', '#', __('My Custom Button', 'textdomain'));
}
add_action('media_buttons', 'add_media_button'); 
下面我们来说给编辑器添加按钮。
add_filter( 'mce_external_plugins', 'my_add_tinymce_plugin' );
add_filter( 'mce_buttons_2', 'my_register_mce_button' );
// 声明新按钮的脚本
function my_add_tinymce_plugin( $plugin_array ) {
$plugin_array['youran_button'] = get_template_directory_uri() .'/js/tinyecm.js';
return $plugin_array;
}
// 在编辑器上注册新按钮
function my_register_mce_button( $buttons ) {
array_push( $buttons, 'my_mce_button' );
array_push( $buttons, 'youran_button' );
return $buttons;
} 代码中,使用了两个钩子mce_external_plugins是用于加载JS文件。
第二个钩子mce_buttons_2是把按钮加载到编辑器的工具栏中,他有四种
mce_buttons //加在工具栏第一行 mce_buttons_2 //加在工具栏第二行 mce_buttons_3 //加在工具栏第三行 mce_buttons_4 //加在工具栏第四行
剩下的主要工作,就是修改JS文件。来确定你这个按钮的功能。也就是说,按钮的主要功能由JS文件实现
先上一段代码,一个完整的按钮JS
(function () {
tinymce.PluginManager.add('youran_button', function (editor, url) {
editor.addButton('youran_button', {
text: '',
icon: "my_mce_button dashicons-before dashicons-admin-multisite",
onclick: function () {
editor.windowManager.open({
title: 'Insert Random Shortcode',
body: [
{
type: 'textbox',
name: 'textboxName',
label: 'Text Box',
value: '30'
},
{
type: 'listbox',
name: 'listboxName',
label: 'List Box',
'values': [
{text: 'Option 1', value: '1'},
{text: 'Option 2', value: '2'},
{text: 'Option 3', value: '3'}
]
}
],
onsubmit: function (e) {
editor.insertContent('');
}
});
}
});
}); 编辑器官方对话框属性大全
https://www.tiny.cloud/docs/ui-components/dialogcomponents/#textarea
阅读文章或者观看视频过程中有任何问题,请下方留言或者联系我Q248758228
ACF高级字段插件 (11)
REST API 数据接口 (2)
URL重写与内核钩子 (9)
WordPress工作记录 (8)
WordPress快速仿站 (7)
WordPress插件开发 (7)
分类标签与页面 (16)
后台功能及美化 (24)
外观自定义与子主题 (8)
安全调试与性能 (12)
数据库与媒体库 (10)
文件结构及模板加载 (26)
文章循环输出与重置 (15)
文章格式类型与评论 (12)
用户权限与角色 (10)
自定义字段与AJAX (16)
菜单/小工具/短代码 (14)
目录