仪表盘小部件
2020-04-02 / 4711阅
WordPress后台仪表板的小部件是可以删除和添加的,如果你需要删除你使用以下方法:
function remove_dashboard_widgets(){
global $wp_meta_boxes;
//var_dump($wp_meta_boxes);
$wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']['title']='新的名称';
unset($wp_meta_boxes['dashboard']);
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); 其中$wp_meta_boxes可以打印出所有的小部件,可以选择性的删除,如果不太熟悉PHP的数组,那么你需要先去了解下PHP数组。
添加部件
function welcome_dashboard_widget_function() {
echo "<ul><li><a href='post-new.php'>发布内容</a></li><li><a href='edit.php'>修改内容</a></li></ul>";
}
function add_dashboard_widgets() {
wp_add_dashboard_widget('welcome_dashboard_widget', '常规任务', 'welcome_dashboard_widget_function');
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets' ); 视频中说让大家自己去研究如何把小部件注册到第二个框。
其实你骗你们的,注册好了以后使用鼠标点击拖动就行了。
小部件位置布局
wordpress5+的版本以后默认是显示四栏小工具。当然你可以开启自由布局,支持1-4栏,在你的functions.php文件中添加以下代码:
function youran_screen_layout_columns($columns) {
$columns['dashboard'] = 4;
return $columns;
}
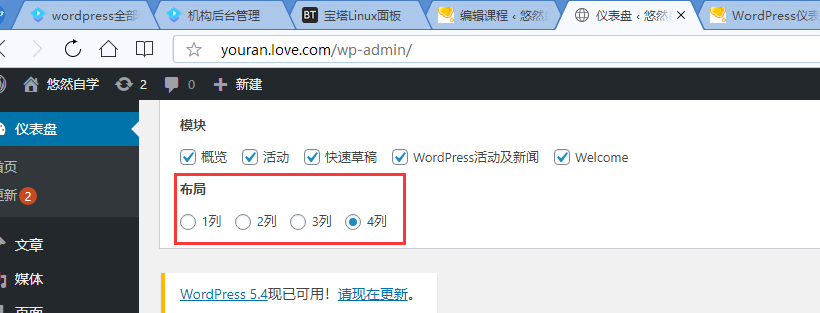
add_filter('screen_layout_columns', 'youran_screen_layout_columns'); 通过上面的代码可以在“显示选项”里面添加布局设置,如下图:

用户可根据实际的需要设置为多栏,目前最多支持4栏。多了会显示,但是下面没有反应。
当然你还可以设置一个默认值,设置默认值使用以下代码:
function youran_screen_layout_dashboard() {
return 3;
}
add_filter('get_user_option_screen_layout_dashboard', 'youran_screen_layout_dashboard'); 其中数字3为默认的栏目数量。
阅读文章或者观看视频过程中有任何问题,请下方留言或者联系我Q248758228
ACF高级字段插件 (11)
REST API 数据接口 (2)
URL重写与内核钩子 (9)
WordPress工作记录 (8)
WordPress快速仿站 (7)
WordPress插件开发 (7)
分类标签与页面 (16)
后台功能及美化 (24)
外观自定义与子主题 (8)
安全调试与性能 (12)
数据库与媒体库 (10)
文件结构及模板加载 (26)
文章循环输出与重置 (15)
文章格式类型与评论 (12)
用户权限与角色 (10)
自定义字段与AJAX (16)
菜单/小工具/短代码 (14)
目录